La Balise Alt : Pourquoi et comment l’optimiser sur Prestashop ?
Connaissez-vous le réel impact des balises alt sur votre référencement ? Une image optimisée (balise alternative renseignée et poids réduit) peut vous apporter beaucoup. Découvrez dans cet article à quoi servent-elles, qu’apportent-elles et où les renseigner sur Prestashop 1.7.
Qu’est-ce qu’une balise alt ?
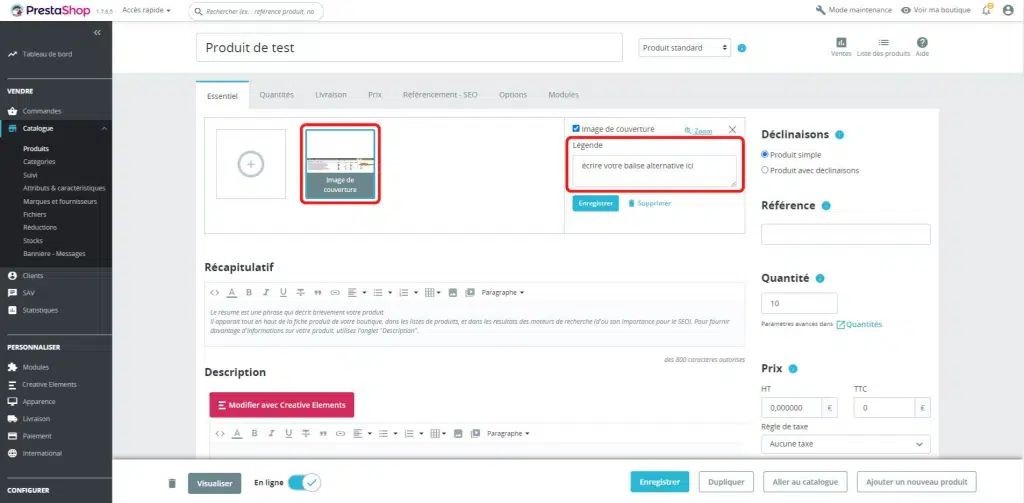
Les balises alt de vos images correspondent à du code HTML, mais pas besoin de savoir coder pour les modifier. Comme la plupart des CMS, Prestashop propose un champ à remplir qui est dédié à cette balise, lors de l’importation de chaque image (Ici, il est appelé « Légende »).

Où renseigner la balise alt sur un produit dans Prestashop 1.7 ?
<img decoding="async" src="data:image/svg+xml,%3Csvg%20xmlns='http://www.w3.org/2000/svg'%20viewBox='0%200%200%200'%3E%3C/svg%3E"
alt="ma balise alt"
title="balise alt" data-lazy-src="https://wwww.monsite.com/balise-alt.jpg"><noscript><img decoding="async" src="https://wwww.monsite.com/balise-alt.jpg"
alt="ma balise alt"
title="balise alt"></noscript>
Où trouver la balise alt dans le code ?
Quel est le rôle de la balise alt sur vos images et pourquoi l’optimiser pour votre référencement ?
Le texte alternatif d’une image (balise alt) est utile pour référencer une image et y obtenir une source de trafic, car il lui offre plus de visibilité. Mais il permet aussi de la décrire pour les personnes qui ne peuvent pas la voir, comme les personnes malvoyantes, les utilisateurs dont les navigateurs n’affichent pas certaines images, ou les robots.
Les moteurs de recherche ne lisent pas encore le contenu des images sur les sites Web. Par conséquent, une image sans sa description textuelle ne signifie rien pour eux. C’est là qu’intervient l’attribut alt pour informer les Googlebots, qui envoient ensuite ces informations aux internautes. Ainsi, n’hésitez pas à optimiser les balises alt de vos images pour renforcer le référencement naturel de votre page.
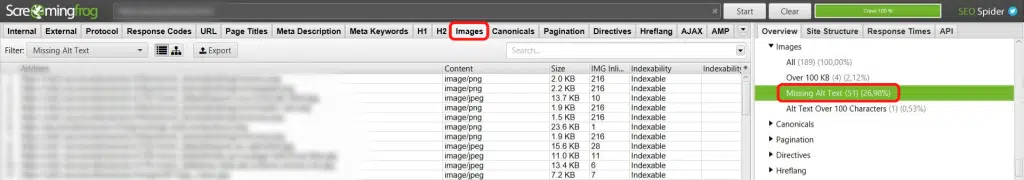
Identifier les images qui n’ont pas de texte alternatif avec Screaming Frog, rapide et efficace
Si vous voulez vous assurer que ces attributs sont implémentés sur votre site web, vous pouvez analyser votre contenu HTML ou utiliser un logiciel utilisé par la plupart des agences SEO, appelé Screaming Frog. Il vous permet d’analyser si vos balises sont correctement renseignées grâce à l’onglet « Images » et « Missing Alt Text ». De cette façon, vous pouvez immédiatement voir quelles images ne contiennent pas de texte alternatif et les modifier sur le back-office de votre site.

Les étapes pour optimiser votre balise alt sur Prestashop
Décrire le contenu de votre image avec précision
Les images doivent contenir un texte alternatif pertinent et descriptif de l’image. Les balises Alt offrent une autre façon de comprendre les images que les visiteurs de votre site ne peuvent pas voir. Le contenu doit donc être aussi précis que possible pour décrire l’image que vous souhaitez montrer. Plus vous expliquez de façon claire et explicite votre contenu aux utilisateurs, plus il sera facile pour les robots de comprendre votre contenu. A noter que les images dédiées purement à l’illustration de votre site n’ont pas nécessairement besoin d’avoir de balises alt.
Respecter la longueur recommandée
Le texte alternatif doit être court et concis. Nous vous recommandons une longueur de 3 à 6 mots pour votre balise alt. En d’autres termes, le texte alternatif ne doit pas être trop long. Par exemple, notre balise au début de l’article et dans la vidéo “creme hydratante suisse” ne comporte que 23 caractères. Les attributs alt vides ne pénalisent pas votre page web, mais vous manquerez peut-être l’occasion d’améliorer le classement de votre image dans les moteurs de recherche.
Faire figurer votre mot-clé dans le texte alternatif
Les balises Alt (texte alternatif) sont utiles pour le référencement de l’image, mais aussi du contenu de la page dans lequel l’image est placée. Ne manquez donc pas cette occasion et placez-y le mot-clé où vous souhaitez apparaître. Cela garantit une bonne interprétation de l’image par Google. Cependant, même si mettre des mots-clés dans les balises ALT est bénéfique, il ne faut pas en abuser pour éviter le « keywords stuffing » ou bourrage qui pourrait pénaliser votre site.
PS : N’oubliez pas le poids de vos images
Même si cette astuce n’est pas liée à la balise alt, beaucoup oublient de réduire le poids de leurs images. Le temps de chargement de votre site sera directement impacté et votre référencement aussi ! Plus l’image est lourde, plus le temps de chargement est élevé. Pour être avantagé aux yeux de Google, nous vous conseillons de réduire le poids de vos images systématiquement en dessous de 400Ko (ex : sur Photoshop ou TinyJPG). Privilégiez également le format WEBP et JPEG à la place du format PNG ou GIF.
La balise alt sur Prestashop - Conclusion
De nombreuses manipulations sont à mettre en œuvre pour mener à bien une stratégie SEO, mais, une image sans balise alt (texte alternatif) est un potentiel de trafic supplémentaire qui n’est pas exploité. Renseigner et optimiser les attributs alt est une pratique simple, facile et rapide, qui peut vous apporter beaucoup. Alors n’hésitez plus et boostez la visibilité de vos pages dès maintenant !
Besoin d’un professionnel expert dans le domaine du SEO pour booster votre site Prestashop ? Envie de mettre en place une stratégie de référencement naturel sur votre site internet ? Contactez-nous pour définir les actions nécessaires à l’amélioration de la visibilité de votre site.
A lire également : Changer les balises title et meta description sur Prestashop